Case Studies






Exponent Partners
Exponent Partners relies on seamless website functionality to support their mission-driven work. As their trusted website support team, we’ve helped them navigate a range of technical challenges, from troubleshooting third-party subscription services to resolving critical Pardot email notification issues.
When they needed last-minute landing pages, we delivered—on time and without compromise. Our responsive support ensures their WordPress site remains optimized, secure, and fully operational, so they can focus on what matters most.
Tech
- Website Support

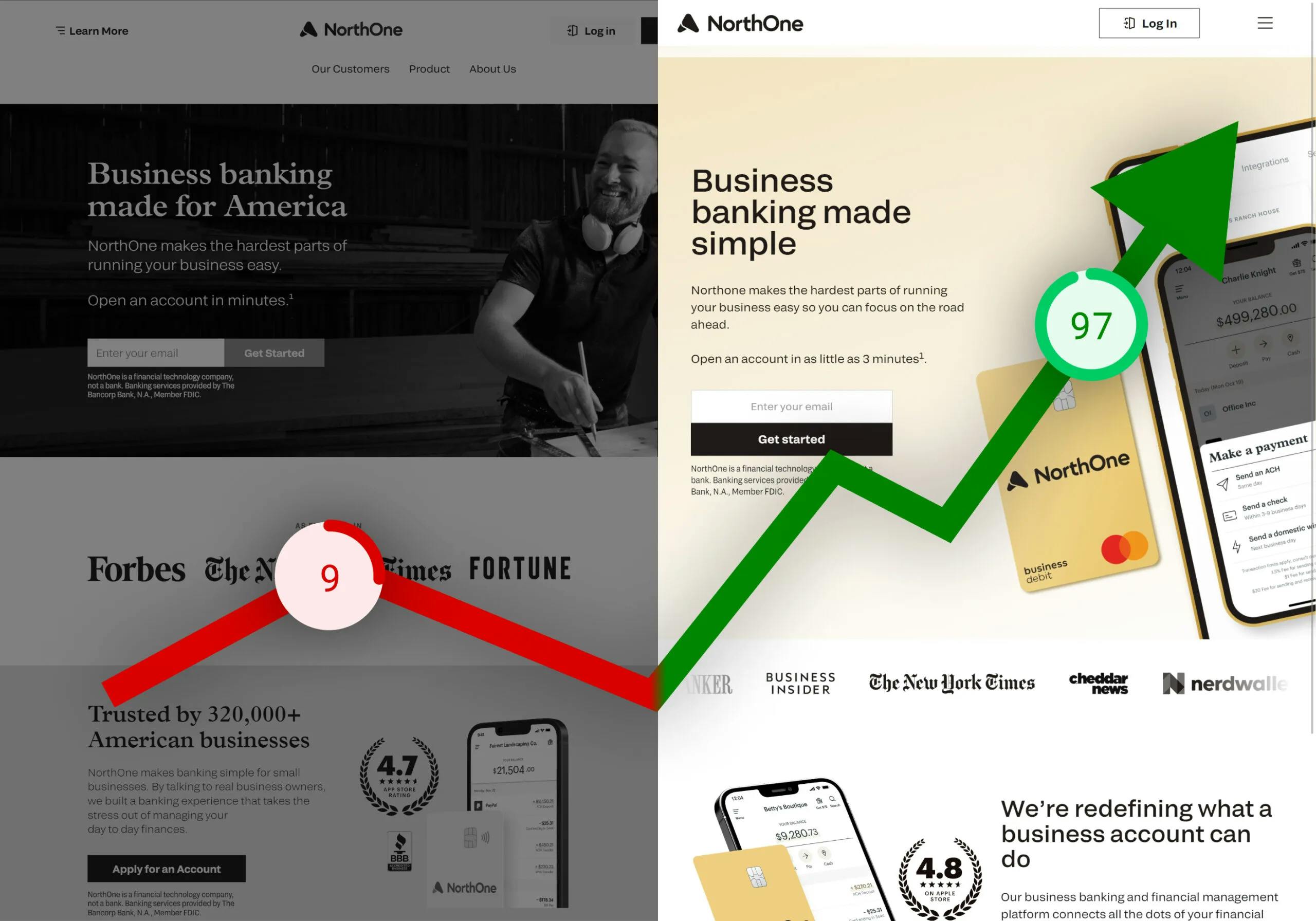
Getting Webflow To Pass Core Web Vitals
From failing nearly all Google audits to passing, their mobile and desktop Page Experiences soared.
A 58% boost in Google Search Console impressions!
A Failing to Passing grade on Google’s audit.
A mobile Page Experience from 86 to 99% on desktop, and 9.6 to 97% on mobile!
Tech
- Core Web Vitals
- CrUX
- Google Page Experience
- SEO
- Webflow

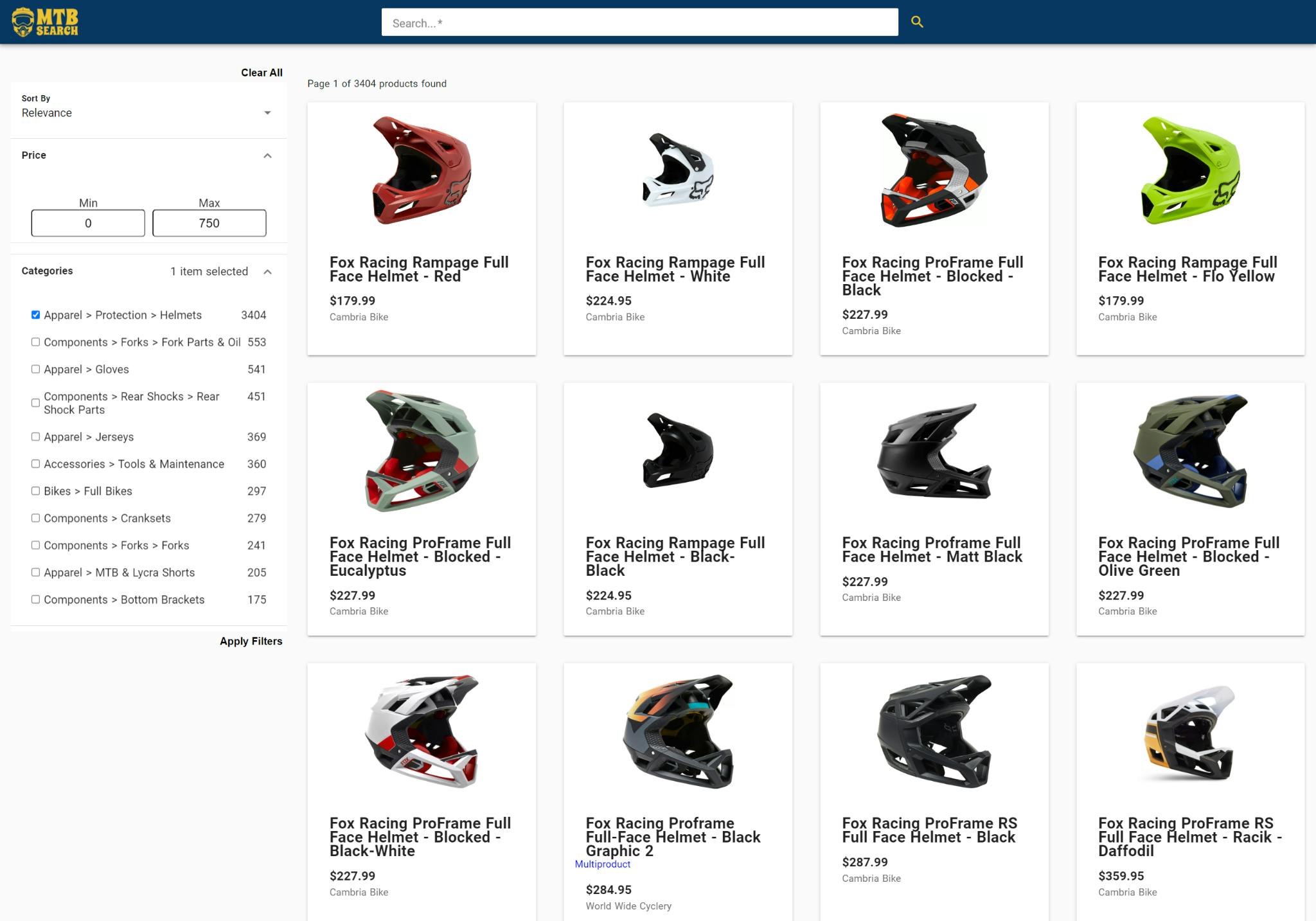
Better than Google at Search
Most passionate mountain bike riders don’t use Google to search for MTB products. Junk is littering the results.
Instead they hop from one known MTB website to another, searching within each separately, then comparing.
MTBSearch.com streamlines that into a single search. With only the established mountain bike ecommerce providers shown in the results. It’s faster, easier, and more likely to find the best deals.
Tech
- Laravel
- Netlify
- PHP
- Vue JS

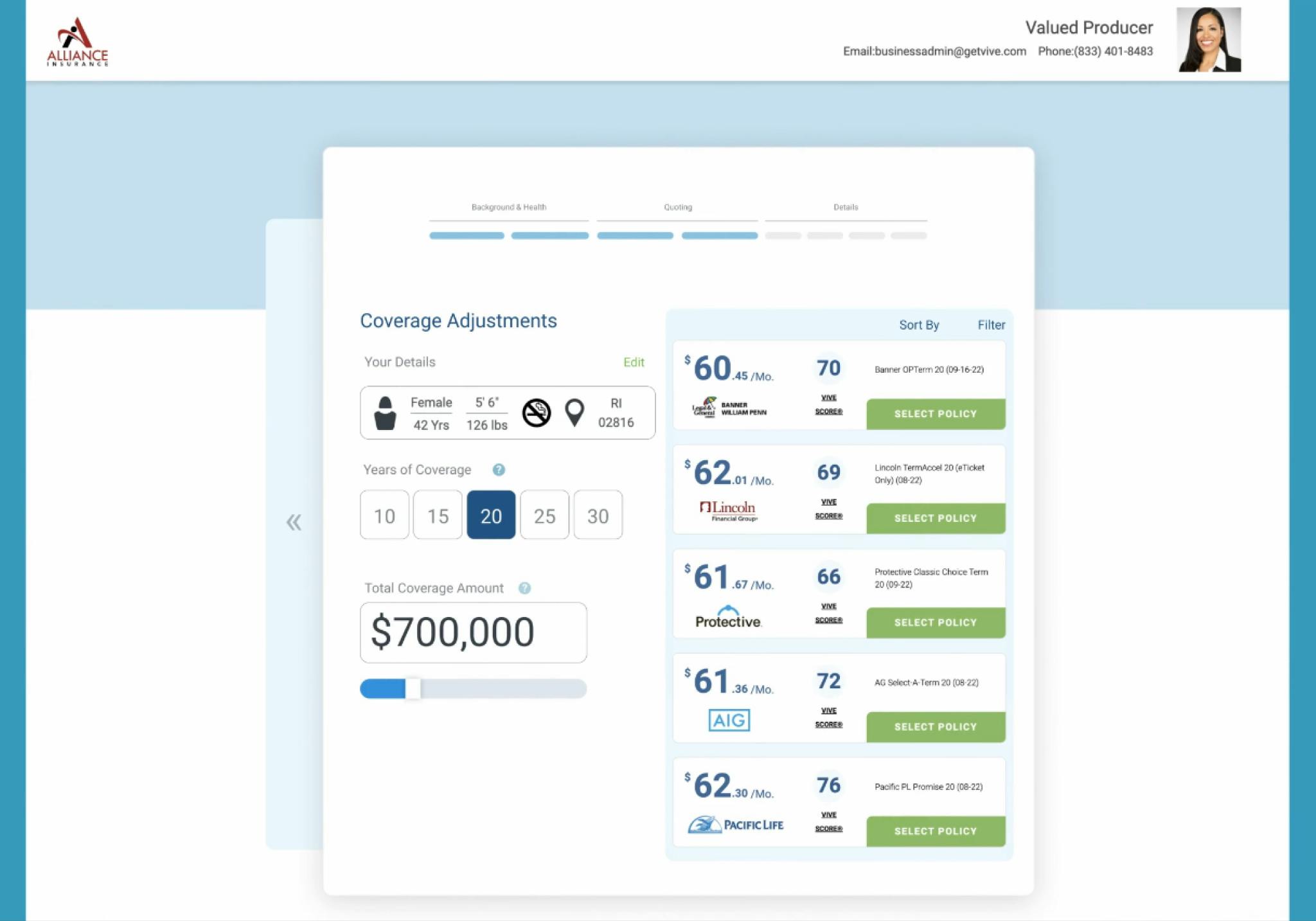
Seamless Insurance Policy Creation Wizard
We undertook the complex mission of building a streamlined term life policy creation wizard for Vive.
Our comprehensive approach and technical expertise played a pivotal role in simplifying this intricate process.
The result was a resounding success, enabling agents and policyholders to effortlessly navigate policy creation and make well-informed decisions.
Tech
- API
- Vue JS

0 to 100% passing Core Web Vitals – SixFifty
SixFifty.com had just over 305 indexed pages, and not one of them were passing Core Web Vitals on mobile.
After our changes, all 305 pages now pass Core Web Vitals!
Our work involved optimizing plugins, while closely monitoring functionality and layout for any disruptions, and modifying code to remove Cumulative Layout Shift (CLS) events.
Tech
- Core Web Vitals
- CSS
- Smush Pro
- Wordpress
- WP Rocket

Core Web Vitals Optimization: From 40% to 100% Passing Score!
InvesmentU.com needed a Core Web Vitals optimization in order to maintain competitiveness against larger, more established, competitors on organic search. We took on the challenge of transforming their 4,000 pages.
The Result?
From 40% passing CWV to a perfect 100%!
More visitors and conversions.
Competitive ranking against much larger competitors.
Tech
- AMP
- Core Web Vitals
- SEO
- Wordpress
