Getting Webflow to pass Core Web Vitals
How do you get a modern-looking website with a heavy frontend to pass Core Web Vitals? Well, if the page builder is Webflow, you likely don’t.
Certainly, we were able to with NorthOne.
The Challenge
NorthOne, an innovative financial technology company, faced a significant challenge with their website’s performance. Their digital presence was modern and elegant, but they struggled to meet the stringent Core Web Vitals (CWV) criteria set by Google.
Meanwhile they wished to transition to Webflow, a modern page builder. Doing so would allow their content team to more easily update content.
However, Webflow, while meeting their operational needs, was notorious for falling short in the Core Web Vitals department. The challenge was clear: “How do you pass Core Web Vitals, when the platform you are transitioning to is well known to fail Core Web Vitals?”
We met this challenge, by successfully changing NorthOne’s web presence from a failing grade to a passing one in Google’s audit.
The Solution
Our timeline was tight. We rebuilt the entire website, incorporating a fresh design and migrating it to the Webflow platform, and making several structural changes. Our changes including optimizing their server configuration to ensure that the website could deliver fast performance.
In short, the difference was night and day:
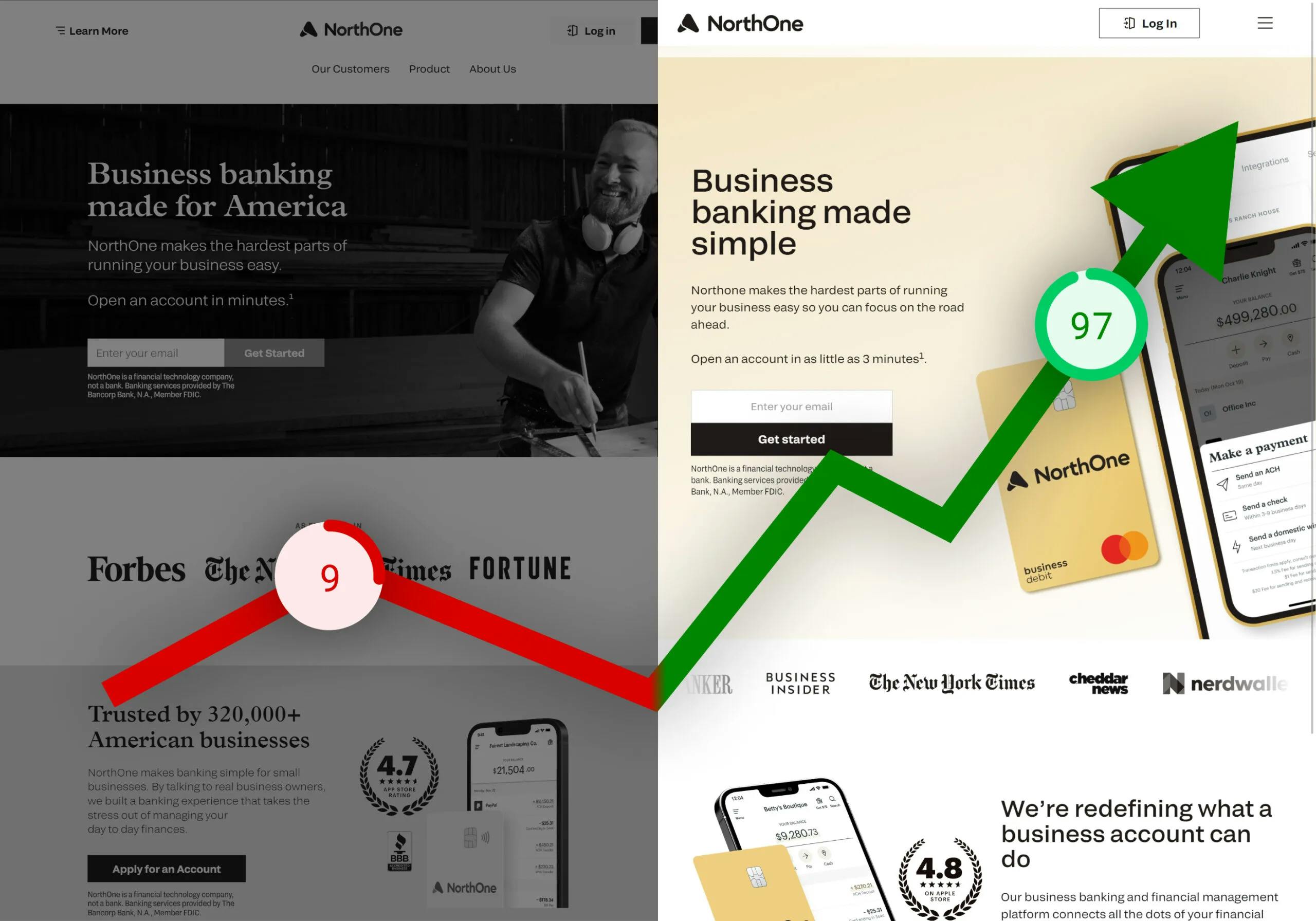
- A Failing to Passing Grade: In just a few short weeks, we elevated NorthOne’s CWV score from a failing grade to a passing one.
- Mobile Page Experience: NorthOne’s mobile Page Experience increased from a meager 9.6% to a remarkable 97.2%.
- Desktop Page Experience: Their desktop experience improved significantly, growing from 86.2% to an impressive 99.2%.
The Impact
As a result, the impact extended beyond these vital metrics. Not only did NorthOne’s website now meet Google’s exacting standards, but post-launch it also saw a 58% increase in impressions on Good URLs, as measured by Google Search Console.
This huge leap in impressions is a good example of how passing Core Web Vitals usually improves businesses Organic Search results.
Conclusion
NorthOne’s journey showcases the delicate dance between cutting-edge design, strategic tech implementation, and the need to find balance in seemingly conflicting priorities.
oneRhino turned the tide for NorthOne, not just achieving Core Web Vitals success, but orchestrating a seamless integration of Webflow benefits.
Our approach goes beyond meeting Core Web Vitals metrics; it’s about harmonizing performance with a company’s broader goals. We understand the landscape—where tech shops often tackle immediate tasks without grasping the broader context. We navigated Webflow’s challenges, unlocking its potential alongside NorthOne’s priorities, ensuring growth without compromise.